wzero.dev 랜딩 페이지
See this project on Github 👉 Link
📚 개요
-
wzero.dev 랜딩 페이지
-
제작 기간 : 2024/6/25 ~ 2024/7/1
🏁 제작 동기
CGV 예매 오픈 알리미 때문에 개인 서버를 구축하고, 도메인도 구매하게 되었다.
그런데 파이썬이랑 ntfy 알림 서버만 돌아가니까 당연하게도 서버 자원이 너무 많이 남았다. (CPU 점유율이 1% 대에서 놀고 있다…)
그래서 이 서버와 도메인을 어떻게 더 잘 활용할 수 있을까 고민하다가 나만의 랜딩 페이지를 만들어보고 싶어졌다.
그리고 요즘 웹사이트에서 3D 모델이 멋지게 있는 걸 보고 꼭 만들어보고 싶었는데 이번 기회에 한 번 직접 도전해보았다.
물론 성능 상의 문제로 3D 모델을 이미지나 영상 형태로 정해진 애니메이션만 보여주는 곳이 더 많지만, 3D 모델과 직접 상호작용할 수 있는 웹사이트가 더 좋은 경험으로 남아있다.
🧊 3D 모델 제작
브라우저에서 3D 모델을 보여주려면 WebGL이나 WebGPU와 같은 3D 그래픽을 렌더링하기 위한 기술을 사용하게 된다.
WebGL은 OpenGL을 플러그인 도움 없이 브라우저에서 공식적으로 사용할 수 있도록 해서 3D와 2D 그래픽을 표현하는 JavaScript API이고, WebGPU는 여기서 더 나아가 GPU에 대한 저수준의 제어를 할 수 있고, WebGL보다 월등한 성능을 보여준다.
또한 Three.js와 같은 JavaScript 라이브러리가 WebGL나 WebGPU를 쉽게 활용하여 3D 모델을 쉽게 표시하고 조작할 수 있도록 도와준다.
그런데 3D 모델링은 해본 적이 없기 때문에 초보자도 손쉽게 무료로 사용할 수 있는 것을 찾았고, Spline이라는 인기를 얻고 있는 3D 디자인 툴을 사용하게 되었다.

Spline에서 만든 3D 모델은 여러가지 방식으로 배포할 수 있는데, Spline에서는 제작한 3D 모델 파일을 렌더링하는 자바스크립트 런타임 환경도 제공하고 있었다.
이를 React에서 사용할 수 있게 만든 패키지를 사용하여 내 3D 모델을 브라우저에서 렌더링 하는 방법을 사용했다.
로고 만들기

내 ID 0w0i0n0g0에서 0과 W를 따와서 깃허브 프로필 사진으로 사용하던 로고이다.
예전 로고를 더 깔끔하게 다듬고 색도 잘 보이도록 수정해서 새 로고로 만들었다.

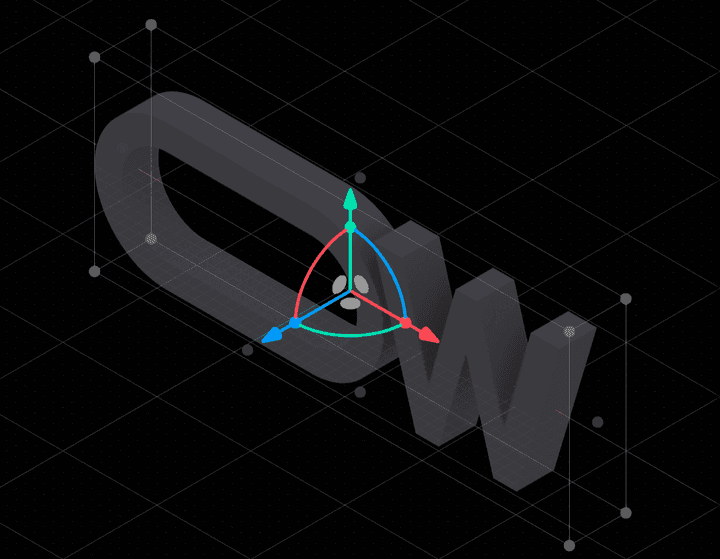
이제 이 로고를 3D 모델로 만들어야 하는데 방법은 간단했다.
먼저 0 부분은 양 끝이 둥근 사각형을 큰 것과 작은 것으로 만든 다음에 Boolean으로 합쳐주면 겹친 부분이 삭제된다.
W 부분은 로고에 맞는 글꼴로 W를 생성한 다음 Extrusion으로 두께를 주면 입체가 된다.
이제 로고대로 모양을 잡아주면 모델링 완성이다.

질감 설정하기
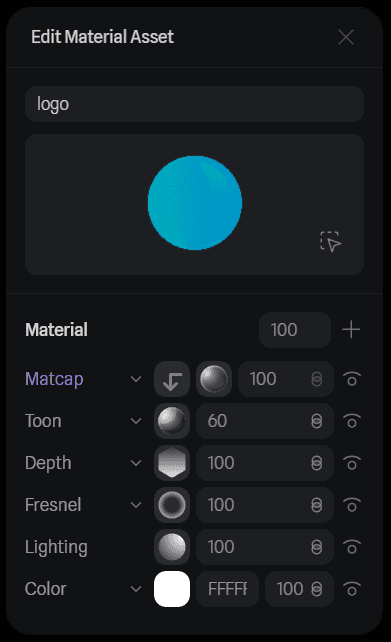
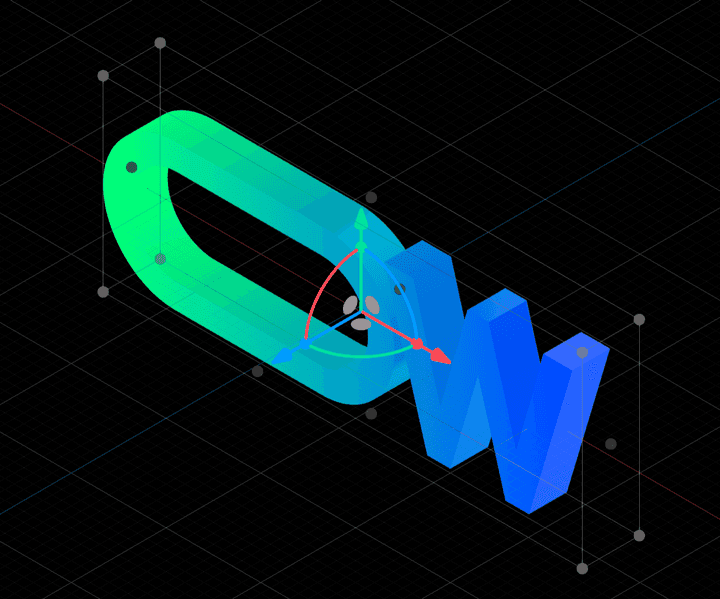
3D 모델에 Material을 설정하여 색과 빛 반사 등 여러가지 질감을 설정해줄 수 있다.

위와 같이 Depth로 그라데이션을 주고 다양한 설정으로 질감을 완성했다.

📹 인트로 애니메이션
먼저 랜딩 페이지에 접속하면 3D 인트로 애니메이션을 보여주고, 그 다음 인터렉션할 수 있는 페이지를 노출하도록 구상했다.
접속하면 바로 보여줄 인트로 애니메이션을 만들어보자.
정면으로 이동시키기
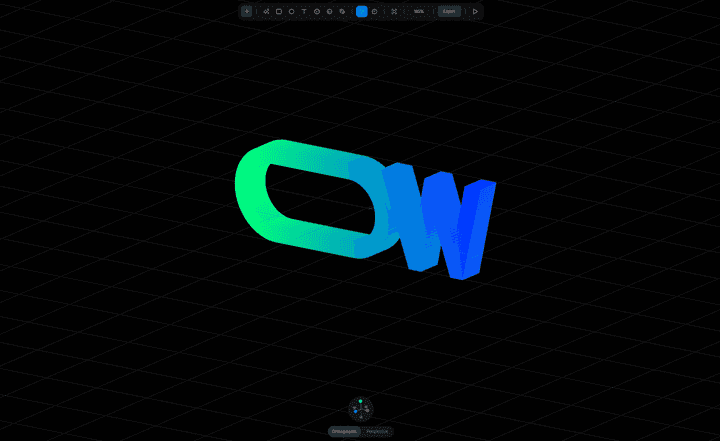
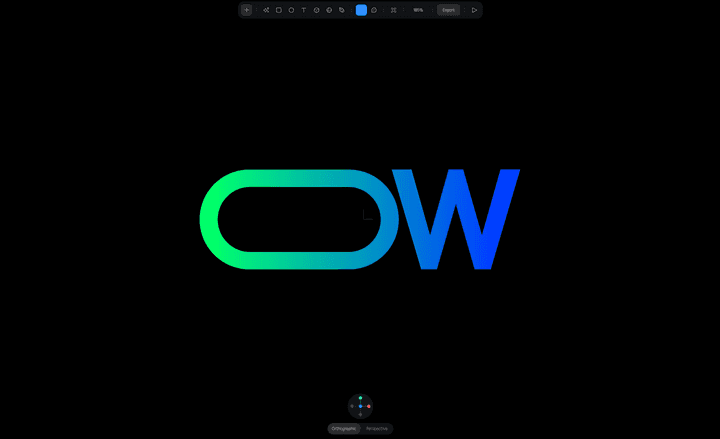
처음 시작은 로고를 대각선 위에서 내려다보는 시점에서 완전히 정면으로 보는 시점으로 이동하는 애니메이션으로 구상했다.
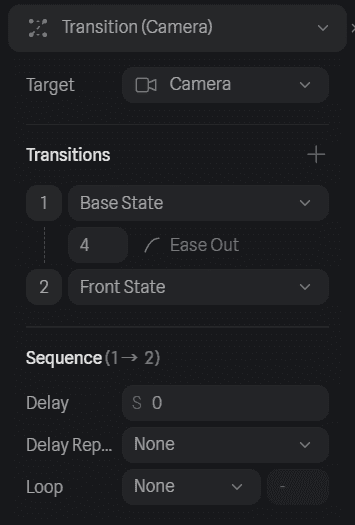
시점이 이동하는 애니메이션은 카메라의 State를 처음 것과 나중 것을 설정한 후 Transition으로 easing function들을 설정해주면 부드럽게 카메라가 처음 State에서 나중 State로 전환되도록 만들 수 있다.

처음 시작할 때 카메라의 시점 Base State이다.

카메라가 최종적으로 보여줄 정면 시점 Front State이다.

위와 같은 Events를 Start할 때 실행되도록 하면, 0초의 딜레이로 시작하자 마자 카메라가 Base State에서 Front State으로 4초 동안 전환되는 애니메이션이 실행된다.
옆으로 이동시키기
이전 애니메이션이 로고를 정면으로 바라보는 시점에서 마무리 되었다.
다음으로는 로고의 0 부분이 화면의 정중앙에 오도록 이동시키고, W 부분은 화면 밖으로 사라지게 하여 결과적으로 로고의 0 부분이 화면에 꽉 들어차는 모습을 만들어보자.
안으로 들어가기
이제 화면에 보이는 로고의 0 부분 속으로 들어가는 듯한 애니메이션으로 인트로를 마무리 해보자.
카메라 State를 기존 State에서 확대하는 것으로 전환시키면 쉽게 만들 수 있다.
그런데 너무 밋밋해 보여서 로고가 한 바퀴 돌면서 그 속으로 들어가는 듯하게 만들어 보았다.
로고에 Rotate State를 추가하여 한 바퀴 도는 애니메이션을 카메라가 확대하는 애니메이션과 같은 시간에 두면 동시에 적용된다.
모바일 화면 대응하기
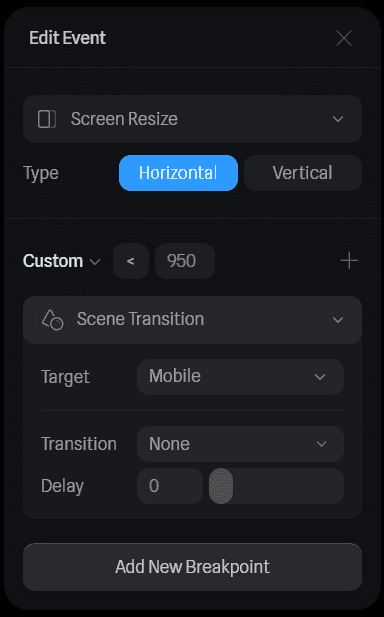
그런데 지금 만든 인트로 애니메이션은 일반적인 PC 환경에서는 가로 화면으로 제대로 실행되지만, 모바일 환경에서는 세로 화면이 일반적이기 때문에 양 옆이 잘려서 나오게 된다.
이를 해결하기 위해 모바일 화면 용 Scene을 따로 만들어서, Screen Resize 이벤트가 발생하면 그 Scene으로 자동 전환되도록 하면 된다.

메인 랜딩 페이지 구성
질감 설정하기
이벤트 설정하기
모바일 화면 대응하기
React로 랜딩 페이지 구성하기
인트로 로딩 기다리기
WebGL 지원 여부 검사하기
메인 페이지 나타내기
버튼 디자인하기
결과
🔖 마무리
나름 만족할만한 결과물이 나와서 뿌듯했다.
스크롤 애니메이션도 넣어볼까 생각했지만 내가 써본 경험으로는 스크롤이 너무 손가락이 아프고, 그만큼 많은 정보를 넣을 것이 아니여서 과감하게 제외했다. 나중에 포트폴리오나 이력서 페이지를 제작하게 된다면 그 때는 스크롤 애니메이션을 넣도록 해야겠다.
조금 아쉬웠던 부분은 버튼은 하단 네이게이션 바 형태를 생각하고 만들었는데 지금 디자인이 완벽히 마음에 들지 않는 점이다.
나중에 적용하기 알맞은 디자인 레퍼런스를 발견하면 추후에 수정할 생각이다.
시험 끝나고 머리 환기용 토이 프로젝트로 좋은 경험이었다. 이번에 만들면서 배운 것들을 나중에 잘 써먹을 수 있을 것 같다.